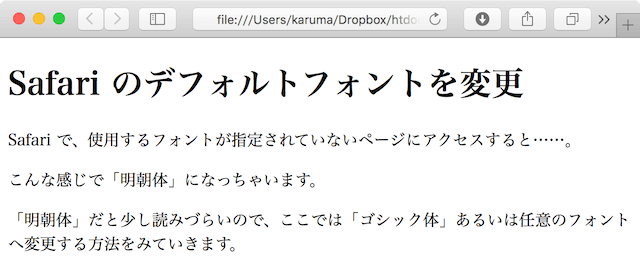
Safari で、使用するフォントが指定してないページにアクセスすると…… こんな感じで「明朝体」で表示されてしまいます。 「明朝体」だと少し読みづらいので、ここでは「ゴシック体」あるいは任意のフォントへ変更する方法をみていきます。
デフォルトフォントの変更
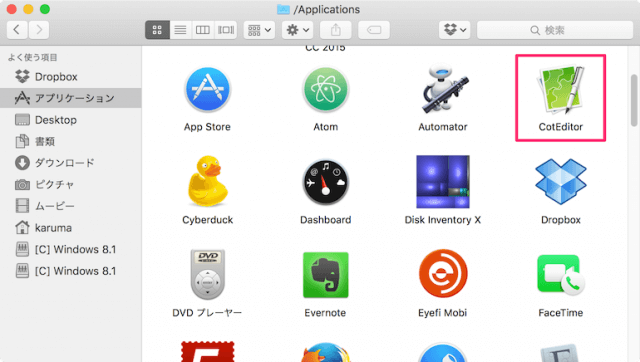
デフォルトフォントの変更には、CSS(スタイルシート)ファイルを作成する必要があります。 ここではテキストエディタ・アプリ「CotEditor」を使って、cssファイルを作成していきます。 テキストエディタ・アプリは、何でも構いません。 価格: 無料(記事公開時)カテゴリ: 仕事効率化© 2005-2009 nakamuxu, 2011, 2014 usamk-k, 2013-2015 1024jp
CSS(スタイルシート)の作成・設定
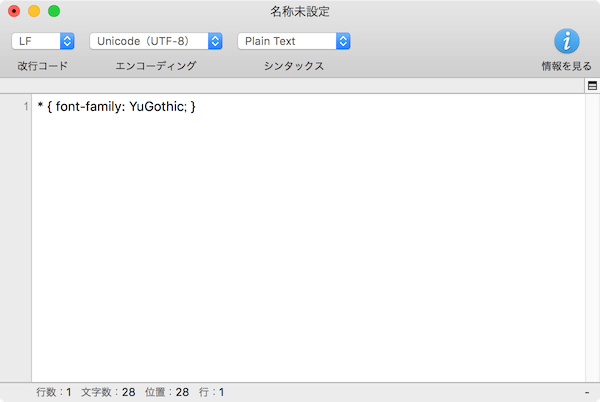
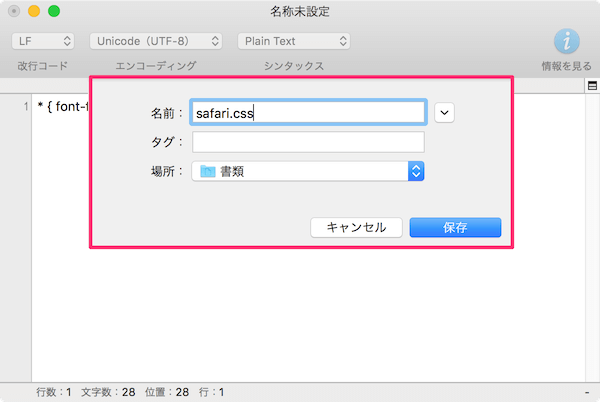
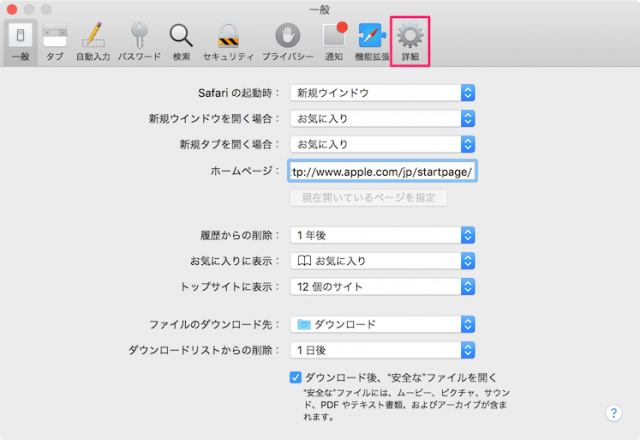
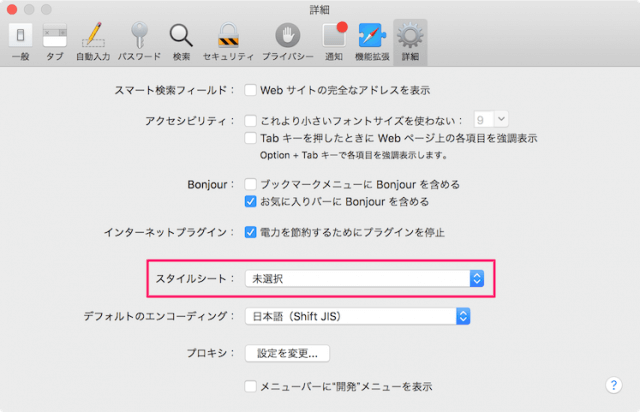
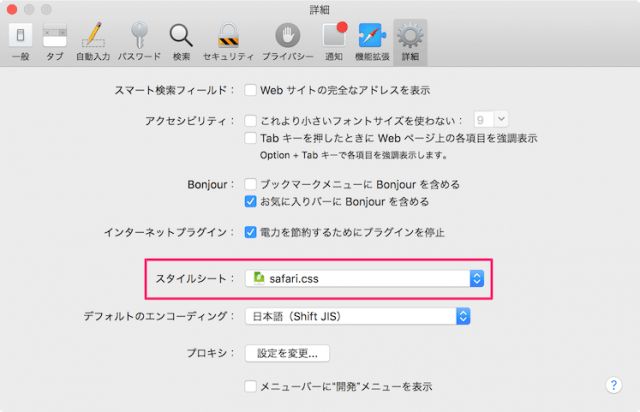
アプリ「CotEditor」を起動し このように入力します。 これは「YuGothic」というフォントを使いますよぉーという意味があります。指定するフォント名を変更すれば、お好みのフォントに設定することができます。 このファイルを「safari.css」として、どこかに保存します。 これで cssファイルの準備完了です。 Safari の上部メニュー「Safari」→「環境設定」をクリックします。 環境設定です。上部の「詳細」をクリックし スタイルシートを選択しましょう。 先ほど作成したcssファイルを選択します。 すると、このようにデフォルトフォントが変更されます。