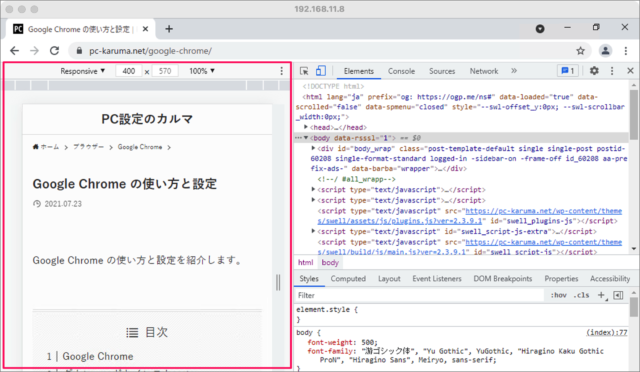
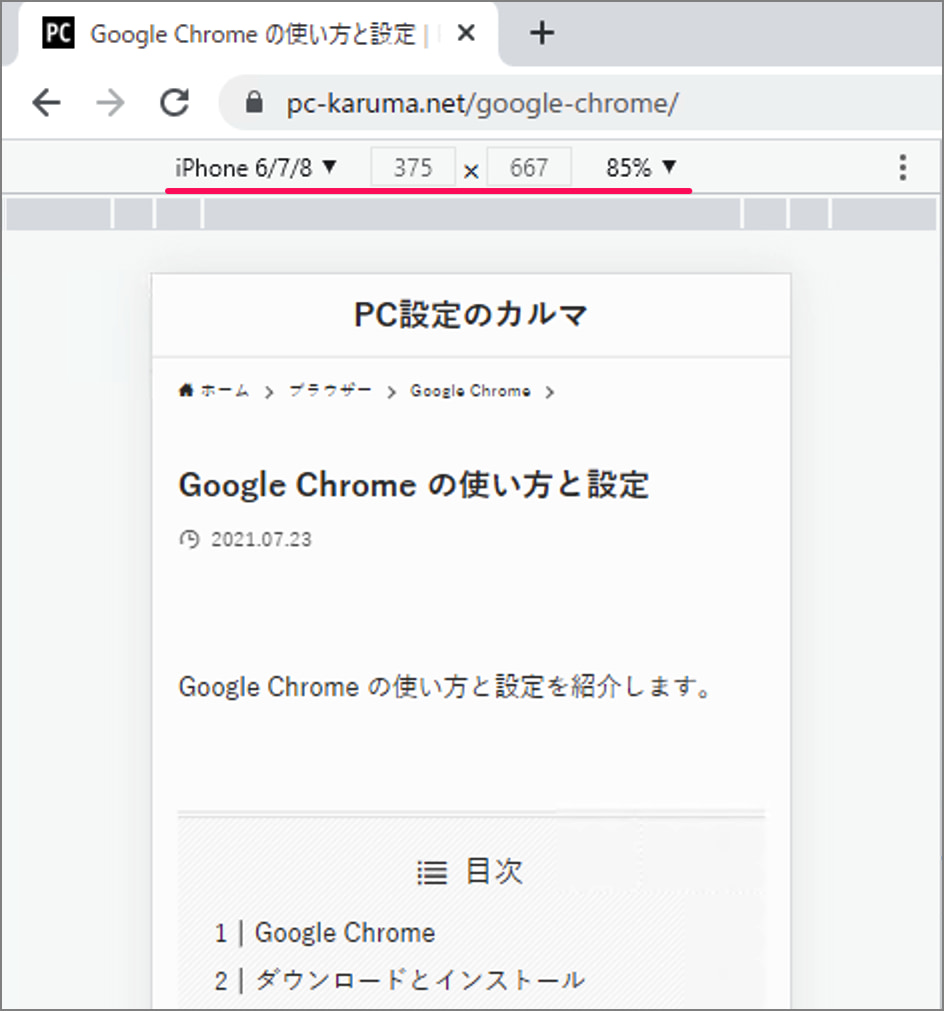
Google Chromeでは、このようにスマホサイト(この例では「iPhone 6/7/8」)を表示することができます。 Webサイトを制作していて、スマホサイトの外観をパソコンでチェックしたい! そんな場合は今回紹介する方法で確認しましょう。
パソコンでスマホサイトを表示する方法は?
パソコンでスマホサイトを表示する方法は次の手順です。 このようにGoogle Chromeを使えば、パソコンでもスマホサイトの表示を確認することができます。便利なので、使い方を覚えておきましょう。
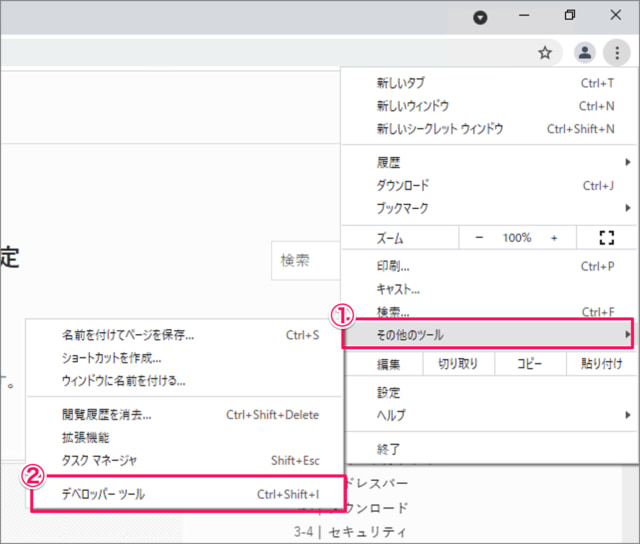
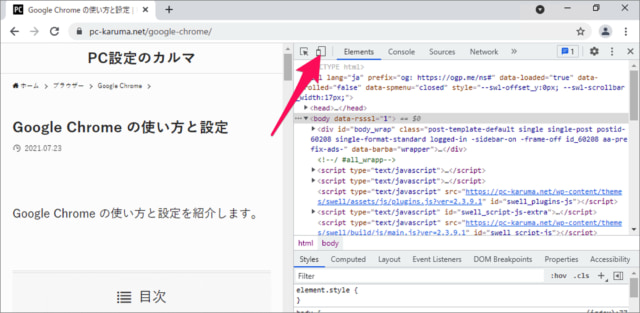
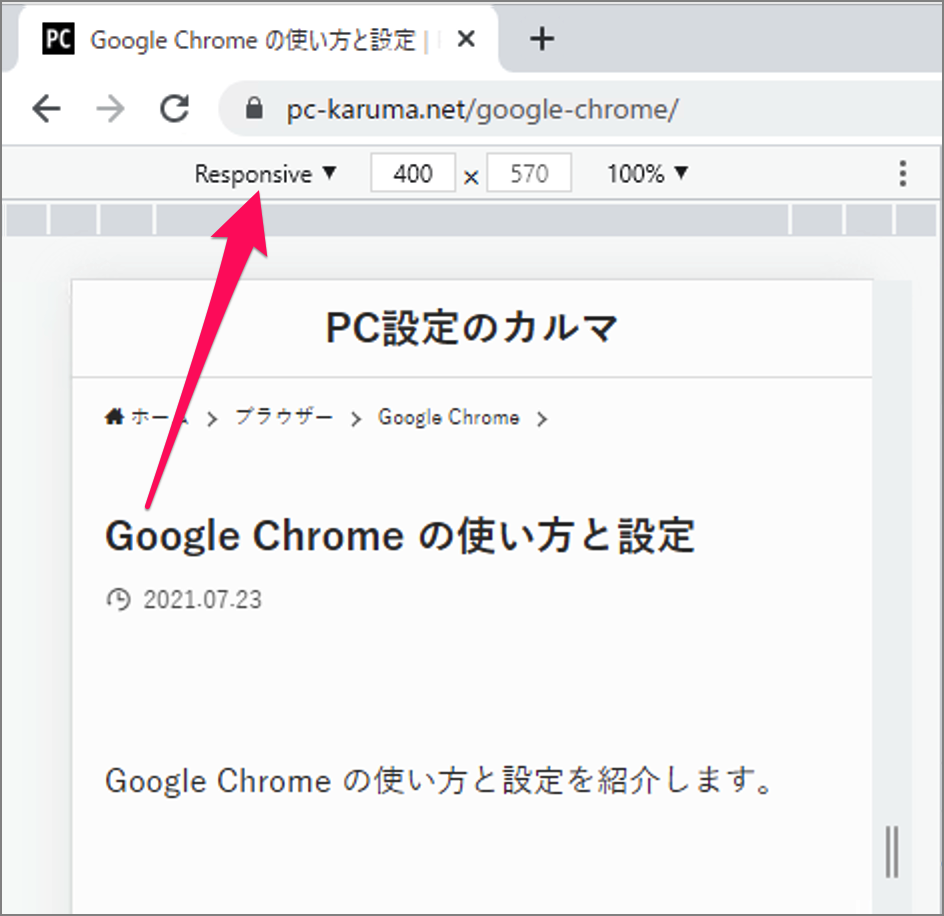
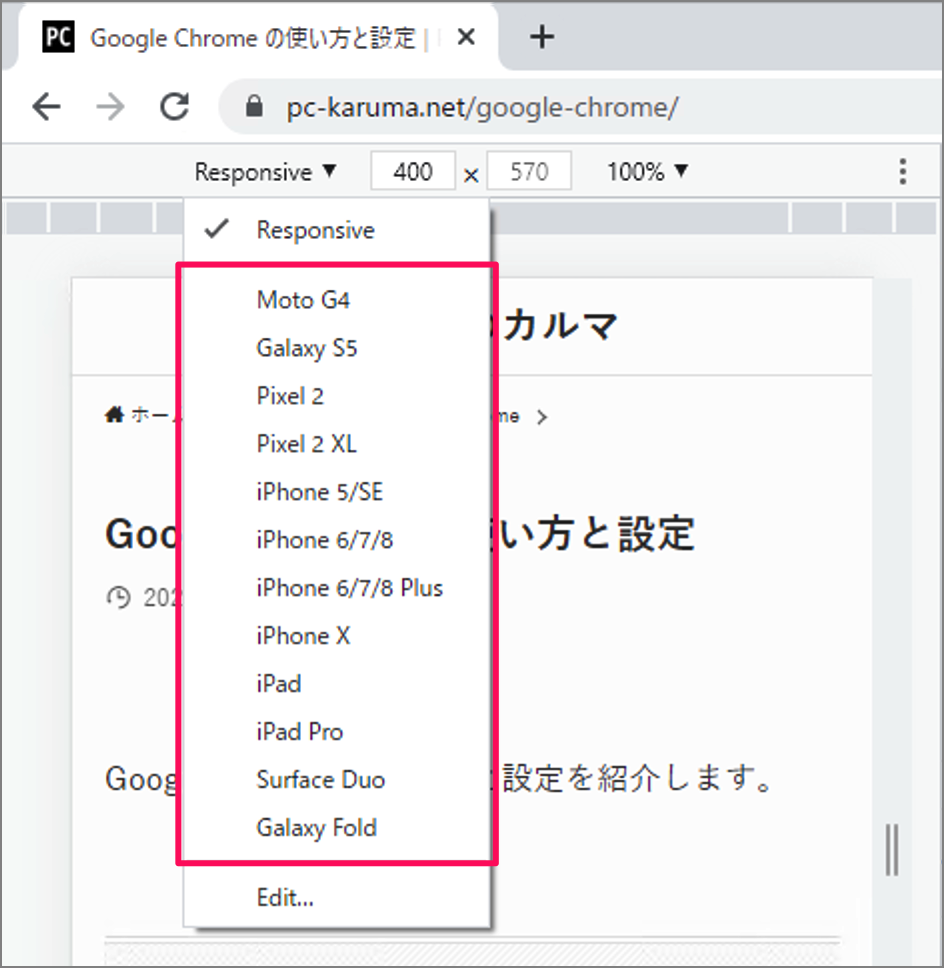
①表示されたメニューの「その他のツール」→②「デベロッパーツール」をクリックします。 デベロッパーツールです。「スマホ・タブレット」のアイコンをクリックします。 すると、左側に「デバイスツールバー」が表示されます。 デバイスツールバーです。「画面のサイズ」が表示されているので、手動でカスタマイズすることもできます。「Responsive」というところをクリックすると さまざまなスマホの種類が表示されるので、どれかを選んでみましょう。 ここでは「iPhone 6/7/8」を選択してみました。すると、選択したデバイスの画面サイズに調整されます。 その他の Google Chrome の設定と使い方はこちらをご覧ください。
Google Chrome の設定と使い方まとめ